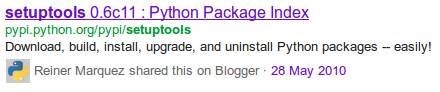
Respondo en este artículo algunas inquietudes que me han llegado después de que varios lectores han constatado el efecto de anotar los autores en los resultados de búsquedas de Google. Todo comenzó al revelar los secretos de las anotaciones en resultados de búsqueda de Google mediante links de Blogger. En ese artículo indirectamente mencioné el proceso, pero muy brevemente. Ambos fenómenos tienen un orígen común, que es el que trataré de explicar en pocas líneas. Todos los pasos los ilustraré tomando a mi propio blog como ejemplo. Espero ver en lo sucesivo algunas caras conocidas en los resultados de Google ;). Si está interesado en estar informado sobre temas afines, Usted puede también suscribirse mediante RSS.
Información sobre autores en resultados de búsqueda
Google está llevando a cabo una iniciativa de mostrar información de autores en los reslutados de búsquedas con el fin de que los usuarios puedan descubrir y acceder a contenidos de calidad, ya sea tanto en las búsquedas orgánicas o en los canales de noticias. Para lograrlo el autor debe insertar cierta información que le indique al buscador la intención de anotar el enlace a la página con dichos datos como foto del autor, nombre, y enlace al perfil en Google+. Esto útlimo es un requisito obligatorio. Para ser más claro hay que tener un perfil en Google+ que tenga asociado una foto en la que se pueda reconocer al autor (aunque he visto casos en los que esto último no parece ser indispeensable). Les explico cómo es el procedimiento en caso que tengan el control del sitio.
Enlazar el contenido al perfil de Google
Hay dos formas de enlazar el contenido de una página al perfil de Google. La más rápida es insertar el ícono oficial que ofrece Google+. En este caso obtenga el código HTML del ícono e insértelo en la página que Usted ha creado en su sitio. A modo de ejemplo el código necesario para enlazar con mi perfil luce más o menos así
<a rel="author" href="https://plus.google.com/118444449354330048631"> <img src="http://www.google.com/images/icons/ui/gprofile_button-16.png" width="16" height="16"> </a>
Al insertarlo en esta página , luce más o menos así
![]() .
.
La segunda forma de lograrlo es insertando enlaces manualmente. Deben tener una estructura parecida a la siguiente <a href="[profile_url]?rel=author">Google+</a> . Remplace [profile_url] con la dirección de su perfil de Google. Mi perfil, por ejemplo, quedaría referenciado así <a href="https://profiles.google.com/118444449354330048631?rel=author">Google+</a>. Hay dos requisitos indispensables para que todo funcione, y son :
- Después de la URL del perfil hay que añadir el argumento ?rel=author.
- El texto dentro del enlace debe terminar con el caracter + .
Sin embargo, yo no he utiizado ninguna de estas dos variantes, sino más bien una variación de la segunda que también es permitida. En la esquina superior izquierda hay una sección titulada Anfitrión y en la parte inferior se encuentra un enlace con el texto Follow me at Google+. Usted puede echarle un vistazo al código de la página y constatará que el código HTML del enlace es como se muestra a continuación <a rel="author" href="https://profiles.google.com/118444449354330048631">Follow me at Google+</a> Comparando con la segunda alternativa presentada se hace evidente que es exactamente el mismo enlace, pero que se sustituye el uso del parámetro ?rel=author por el atributo rel="author".
Enlazar el contenido desde el perfil
Ya para concluir, la relación debe ser recíproca. Es por esto que se precisa añadir un enlace a su(s) sitio(s) desde su perfil. Para lograrlo siga los siguientes pasos :
- Inicie sesión en su cuenta de Google y diríjase a su perfil.
- Haga clic en Editar perfil.
- Haga clic en la sección que aparece a la derecha con el título Colaborador en.
- Haga clic en Añadir enlace
- Haga click en Guardar cambios ... ¡ Listo !
Hay una forma de verificar que todo está bien y además de conocer cuales datos de autor extrae Google de su página. Si así lo desea , utilice esta herramienta (a.k.a. rich snippets testing tool). Se permite en este caso el análisis de una sola página.
Conclusiones
A primera vista puede resultar vanal el hecho de insertar la información de autor en los resultados de búsqueda. Algunos pueden afirmar que la información visual puede atraer más usuarios hacia su sitio, y otros pueden tener objeciones. Sin embargo , como analicé en otro artículo el proceso detallado acá es la base para que el buscador sugiera enlaces a su sitio cuando se muestre una fuente relevante. Parece un trabalenguas, así que me explico.
Partamos del caso en que la persona X haya añadido a la persona Y a sus círculos en Google+. En el blog de Y aparece un enlace a la página P (al parecer, más allá de poder ser incluido por Y en el texto, puede aparecer en otros lugares e.g. en comentarios). Posteriormente X busca ciertas palabras claves en Google y obtiene a P como uno de los resultados. Sin embargo en la parte inferior aparece una nota que dice Y shared this on Blogger 1 January 1970 . Claro que esto no va a ocurrir siempre así de esta manera, pero puede suceder. Segun mi experiencia Google considera la relevancia de los artículos a la hora de insertar anotaciones. Otros factores (que por ahora creo que solo maneja Google ) pueden influenciar la selección de las sugerencias. Note además que si el artículo fue compartido por el mismo usuario que inició la búsqueda entonces parece que no se muestra el enlace al artículo que motivó la anotación.
¿Cual es el resultado? Supongamos que la página P está bien ranqueada. Entonces Google le está haciendo publicidad indirecta al sitio de Y y el efecto neto resulta ser que su página se ha adjudicado un PageRank (o como quiera que le llamen ahora ;) artificial más elevado que puede atraer visitas de las personas conectadas mediante Google+. La reacción más lógica sería que haya quien trate de aprovechar la posibilidad para incluir enlaces a resultados de búsqueda bien ranqueados en sus artículos. Ahora evaluemos los resultados fríamente. La página P ha obtenido un beneficio permanente y a largo plazo (un enlace entrante, que suma puntos para su PageRank) mientras que el artículo del usuario Y, en este caso, quizás es promocionado por Google y varias personas logran enterarse de este hecho y quizás lo lean. Entonces me hago dos preguntas:
- ¿Es esta otra situación más en la que los ricos se hacen más ricos?
- ¿Cuán ventajoso y efectivo resulta realmente este método para elevar el PageRank de sitios como el blog de Y ?
- ¿Tendrá todo esto algún impacto en la actividad de los usuarios de Google+? ¿ Por ejemplo se destará una ola de suscripciones a círculos con el fin de difundir y publicitar enlaces ?
El diablo se esconde en los detalles. Quisiera conocer sus opiniones, así que, como ocurre siempre, sus comentarios serán bienvenidos. Les invito a suscribirse mediante RSS si está interesado en temas de optimización y posicionamiento web.